Das ist der zweite Teil meines vierteiligen Tutorials WordPress Entwicklungsumgebung mit Docker.

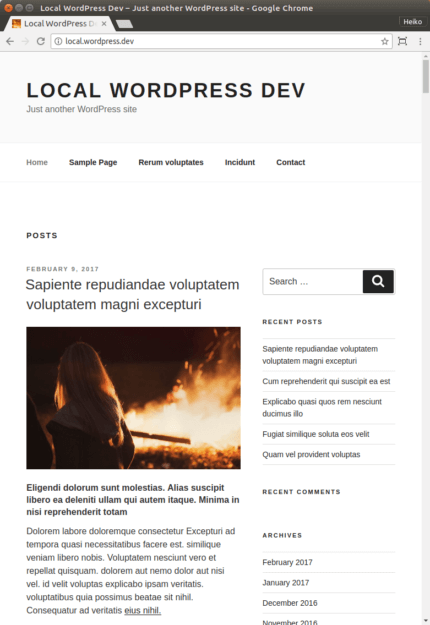
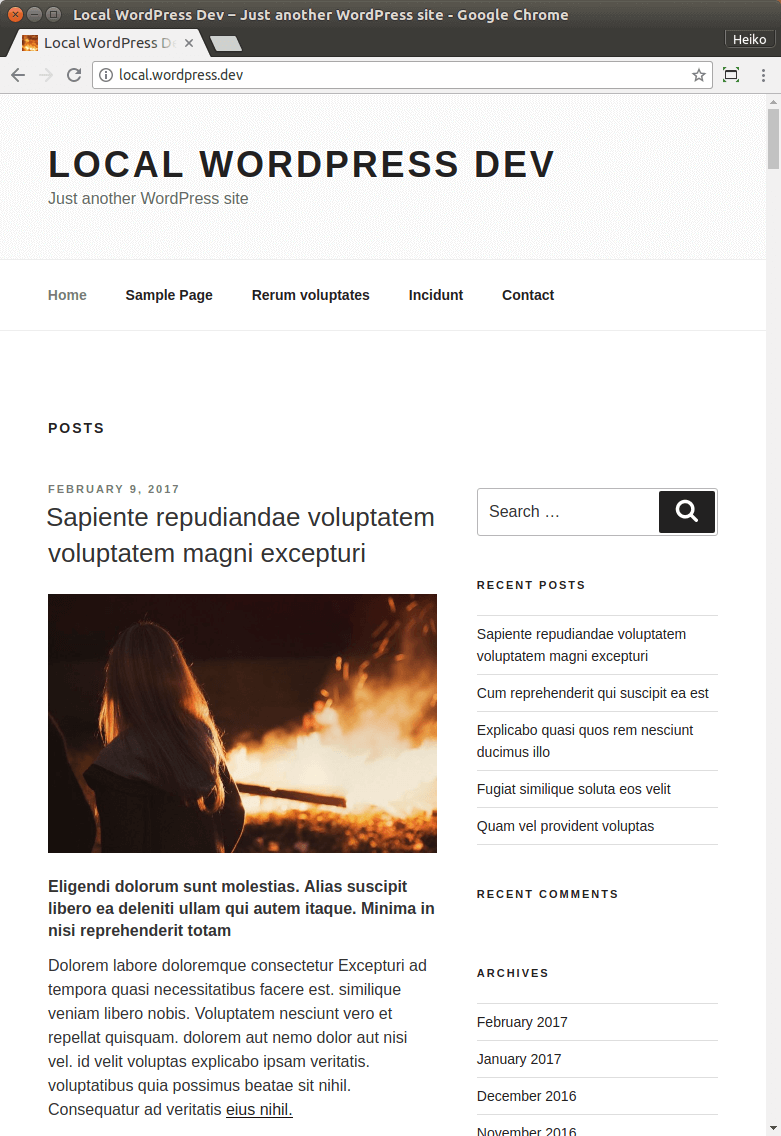
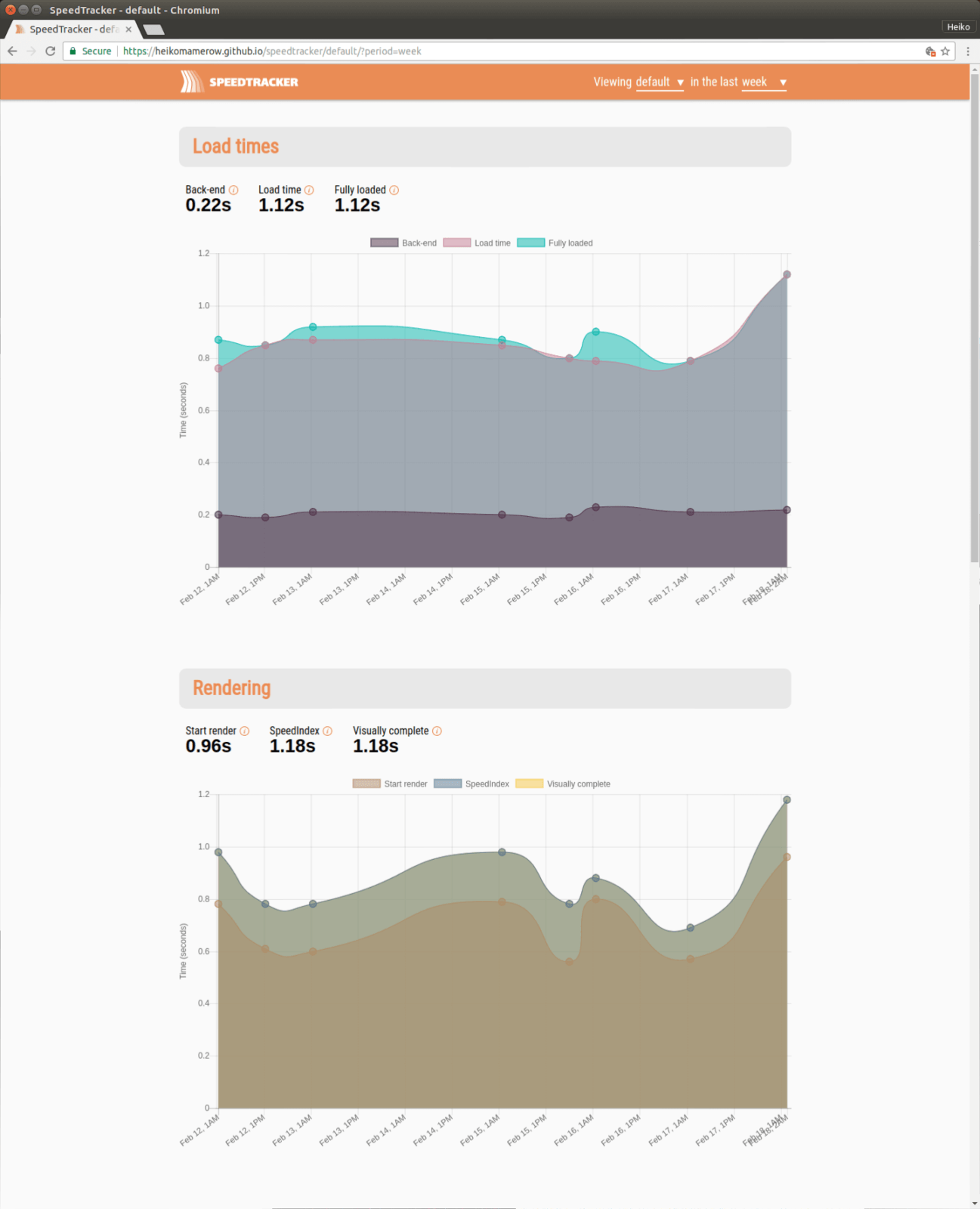
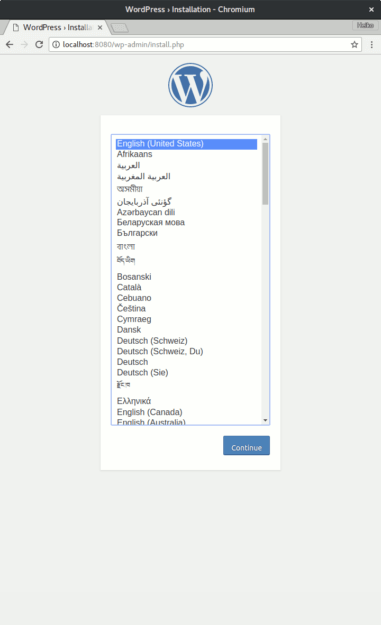
Das bekommst Du bei Dir zu sehen, wenn Du diesen Beitrag durchgearbeitet hast.
Die Teile meines Tutorials sind:
- Grundlagen
- Installation und Konfiguration eines Hallo-Welt-WordPress-Stacks (Das ist dieser Beitrag.)
- Eine Entwicklungsumgebung für Theme- und Plugin-Entwicklung einrichten*
- Mehrere WordPress Websites mit Docker parallel betreiben*
* Dieser Beitrag ist noch nicht veröffentlicht. Aber bald! ;-)
Teil 2: Installation und Konfiguration eines Hallo-Welt-WordPress-Stacks
In diesem Teil möchte ich einen simplen „Hallo-Welt-WordPress-Stack“ erstellen. Wenn Du Teil 1 gelesen und einigermaßen verstanden hast und bisher noch keine praktischen Erfahrungen mit Docker hattest, ist jetzt der Punkt, die ersten eigenen Gehversuche mit Docker zu machen. Also frisch ans Werk!
1 Vorbereitung
Stelle sicher, dass Du Docker und Docker Compose installiert hast. Die Installation für Linux, Mac oder Windows sollte kein Problem bereiten. Hier sind die Installationen ausführlich für jedes Betriebssystem erklärt:
- Installation Docker (Nimm die Community Edition = CE)
- Installation Docker Compose
Übrigens werde ich im Weiteren mit dem Terminal arbeiten. Falls das „Neuland“ für Dich ist, macht nichts. Learning by doing ist hier die beste Methode. Du kannst meine Kommandos kopieren und bei Dir in das Terminal eingeben. Der Sinn ergibt sich später im Laufe der Zeit.
Version ausgeben lassen
Wenn die Installation geklappt hat, lass Dir mal mit folgenden Kommandos die Versionen Deiner beiden Installationen ausgeben.
a) Version von Docker ausgeben lassen:
docker -v
Das sollte dann so aussehen:

b) Version von Docker Compose ausgeben lassen:
docker-compose

Das war ein kleiner Test, ob alles installiert wurde. Und es macht Dich gleich etwas mit der Kommandozeile vertraut.
2 Woher bekomme ich den Server, die Datenbank und WordPress?
Was wir wollen, ist ein WordPress-Stack mit Docker. Das bedeutet genauer: wir erstellen uns eine lokale Systemumgebung in der WordPress läuft. Diese Systemumgebung besteht aus folgenden Anwendungen: einer Datenbank, einen Server, PHP und last not least WordPress selbst. Um das Betriebssystem müssen wir uns nicht kümmern.
Achtung, gleich kommt es nochmal Dicke: Lass Dich durch die vielen neuen Begriffe nicht verwirren, das braucht seine Zeit. Aber das Gute ist: Docker klappt auch ohne, dass man das alles gleich genau versteht. ;-)
Wie im ersten Teil gelernt, läuft bei Docker jede Anwendung in einem eigenen Container. Jeder Container wiederum wird aus einem eigenen Image erzeugt. Das Image ist eine Art Blaupause für den Container. Wir laden z.B. ein WordPress Image herunter und aus diesem Image können wir dann so viele Entwicklungsumgebungen erstellen, wie wir wollen.
Wir könnten diese Images selber erstellen – müssen wir zum Glück aber nicht. Das haben andere für uns längst erledigt und die benötigten Images stehen uns kostenfrei auf sogenannten Registrys zur Verfügung. Das bekannteste Registry dürfte Docker Hub sein. Docker Hub verwende ich übrigens in meinem Tutorial.
Ein Registry kannst Du Dir wie „github für Docker Images“ vorstellen: ein (Online-)Service auf dem die Images gehostet sind, die wir für unsere lokale Entwicklungsumgebung benötigen. Unser lokal installiertes Docker lädt von dort via Internet die Images herunter und erstellt daraus die Container.
Das Herunterladen der Images passiert übrigens normalerweise nur beim ersten Start. Wenn wir einen Container starten und es gibt noch kein Image dafür auf dem Rechner, holt sich Docker dieses Image vom Registry. Solche Images können zum Teil recht groß sein. Es ist also ratsam beim ersten Start mit einer ordentlichen DSL-Verbindung am Netz zu sein. So lange wir das Image nicht löschen oder updaten, bleibt es erhalten. Die künftigen Container Starts sind dann wesentlich schneller und können auch offline durchgeführt werden.
Auf meinen Computern startet Docker und die Container automatisch beim Einschalten. Dieser Startprozess ist so schnell, dass ich ihn beim Hochfahren nicht mal bemerke.
Nachdem Du nun ungefähr weißt, woher wir unsere Anwendungen bekommen, können wir Docker Compose einrichten:
3 Entwicklungsumgebung mit Docker Compose konfigurieren
Docker Compose wird durch die Datei docker-compose.yml konfiguriert. Das ist so ungefähr die „wp-config.php“ unserer Systemumgebung. Hier teilen wir Docker mit, wie unsere Systemumgebung werden soll.
Aber zuerst lege bitte ein Verzeichnis an, wo Du die Umgebung anlegen möchtest. z.B.:
# Wechsel in Dein Home-Verzeichnis # Du kannst natürlich irgend ein anderes Verzeichnis wählen. cd ~ # Lege ein Verzeichnis "hallo-welt-wordpress" an. mkdir hallo-welt-wordpress # Wechsel in das neue Verzeichnis cd hallo-welt-wordpress
Dann legst Du in dieses Verzeichnis eine leere Datei mit dem Namen docker-compose.yml an:
touch docker-compose.yml
Nun kannst Du die Datei mit einem Editor öffnen. Ich verwende nano als Editor im Terminal.
nano docker-compose.yml
In die geöffnete Datei kopiere das Folgende hinein:
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_PASSWORD: example
mysql:
image: mysql:5.7
restart: always
environment:
MYSQL_ROOT_PASSWORD: exampleWICHTIG: Du musst unbedingt die Einrückungen beachten! Auf die Details, gehe ich beim nächsten Beitrag etwas ausführlicher ein.
Speichern nicht vergessen. Mit nano geht das so – drücke die Tasten(kombination):
STRG x
y
Leertaste
Nun hast Du schon alle nötigen Vorbereitungen vollendet.
4 Docker Compose starten
Falls Du nebenher einen anderen lokalen Server laufen haben solltest, fahre den besser runter, bevor Du hier weiter machst. So vermeidest Du Überschneidungen.
Jetzt kannst Du Docker Compose mit dem Folgenden Befehl von Deinem oben angelegten Verzeichnis aus starten und schon läuft Dein lokales WordPress:
docker-compose up -d
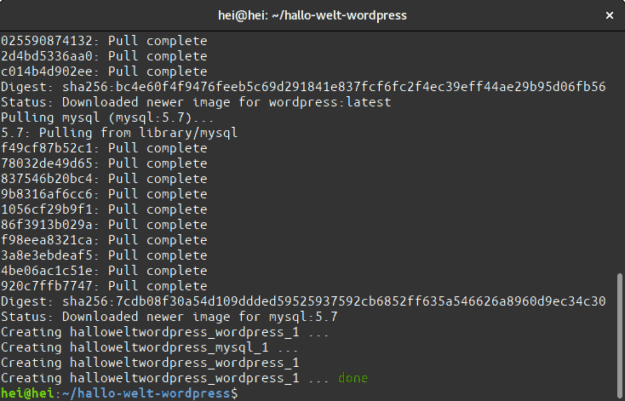
Beim ersten Start wird es noch eine Weile dauern bis WordPress wirklich startklar ist, weil erst alle nötigen Images vom Docker Hub heruntergeladen und eingerichtet werden müssen. Das kann selbst bei flotter DSL-Verbindung ein paar Minuten dauern.

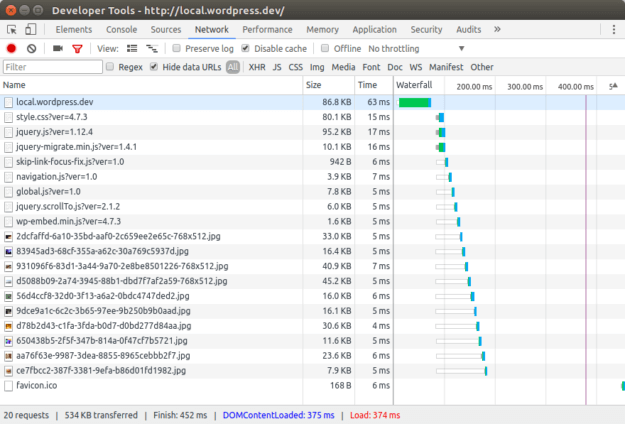
Beim ersten Start dauert es eine Weile…
Hol Dir also nen Kaffee und warte ab. Bei mir hat der erste Start des obigen Beispiels ca. sieben Minuten gedauert – mit einer 16 MBit/s DSL-Verbingung. Später wird das Starten dann übrigens nur knapp drei Sekunden dauern, weil dann die o.g. Images nicht mehr heruntergeladen werden müssen.
Wenn Du wieder den blinkenden Cursor im Terminal wieder siehst, ist alles erledigt.

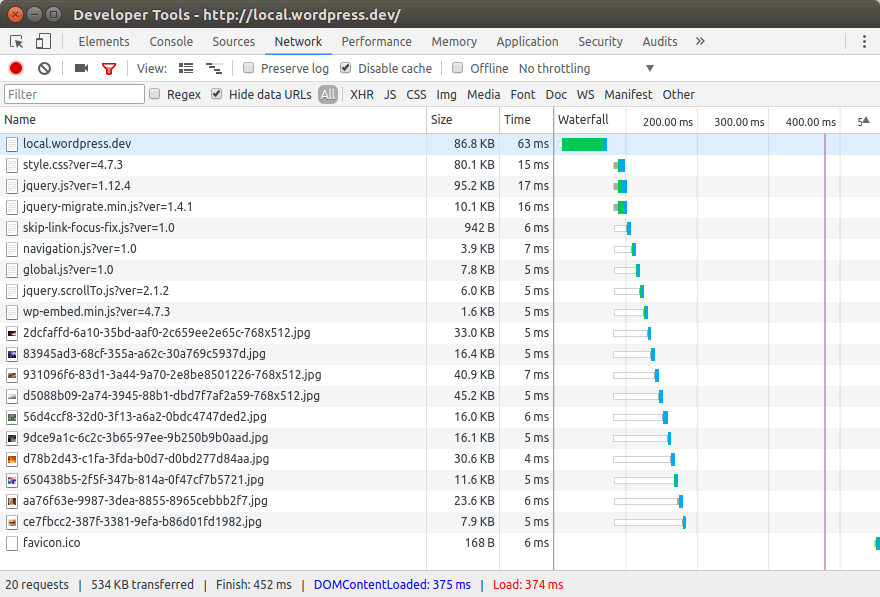
Nach ca. sieben Minuten war der Cursor ist wieder da. Später dauert das nur drei Sekunden.
Herzlichen Glückwunsch, Du hast nun Dein erstes lokales „Hallo-Welt-WordPress-Docker“ gestartet! Du glaubst es nicht, dann gib mal folgendes in Dein Terminal ein:
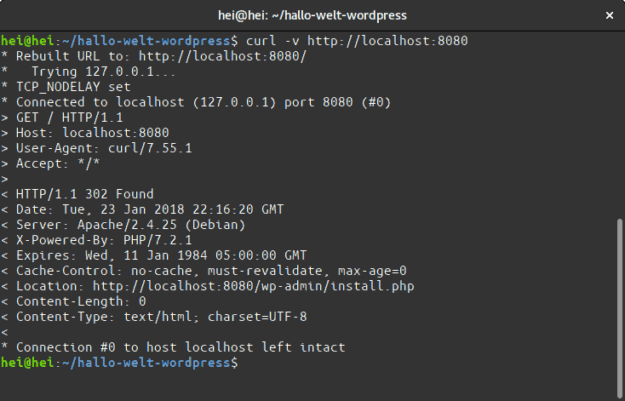
curl -v http://heikomamerow.de:8080
Als Ausgabe erhälst Du das:

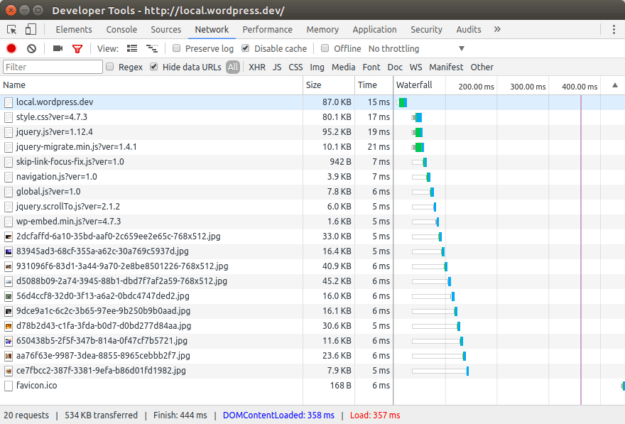
Curl gibt Daten unseres Hallo-Welt Beispiels aus.
Mit dem Programm curl lassen wir uns alle Infos von unserem Hallo-Welt-WordPress ausgeben. „HTTP/1.1 302 Fount“ – das sieht sehr gut aus… :-D
Falls Du Docker Compose stoppen möchtest:
docker-compose down
…Neustart dann wieder wie oben.
5 Hallo Welt!
Ok, aber so kryptisch hattest Du Dir die Entwicklungsumgebung vielleicht nicht vorgestellt. Du willst richtig was sehen und mit WordPress arbeiten. Dann wechsel mal in den Webrowser Deiner Wahl und tippe in die Adresszeile: http://heikomamerow.de:8080

Fertig. Docker läuft und WordPress kann eingerichtet werden.
Unsere Docker-Entwicklungsumgebung ist nun fertig eingerichtet und WordPress kann eingerichtet werden. Ab hier kommst Du sicherlich alleine voran. ;-)
Wie geht es weiter?
In diesem Teil haben wir nun im Schnelldurchlauf „irgendwie“ eine fertige WordPress-Docker-Umgebung angelegt. Das ist schon mal sehr gut, um etwas vertrauter mit Docker zu werden. Aber natürlich reicht das Wissen hier noch nicht ganz für die tägliche Arbeit. Im nächsten Teil erkläre ich dann die nötigen Details, die es braucht, damit wir Docker genauer konfigurieren können um Themes oder Plugins zu entwickeln.